Mr. Rat Context- Understanding the problem
I will be working on the story “A walk in the country side”. I will be working on this because I like this story the most and think that I will work better with one that I prefer. I think that I will be able to produce a child friendly book, an interactive product and a web site for the author’s books and stories to be advertised and shown on. For the interactive product I will have audio and have it as kind of a little movie with buttons to change onto the next page of the story.
I will be using the author’s illustrations and not creating my own as I don’t feel very confident about creating my own to match his therefore I will use his that he will provide, I will be doing this as they are the original illustrations. These illustrations will be child friendly and also have a lot of colours to attract the children and make them interested in the book and enjoy it and make them want to see more of the books.
I will also be building a one page website, the reason for this is that I have made a one page website before and I know everything needed for it. To build this one paged website I will be using the “Brackets” software to type up my HTML and CSS code, this is because I find “Brackets” the easiest to use and also the best one for me as it all stands out more. On the website it will show the authors books and stories that he has written and they will be put up on the website to promote himself and for everyone to see and maybe even buy his books. I will make a one page website where you can scroll down and all of the different sections of information are there, it will also be very child friendly and will have interactive things on it so the Children can have fun while looking on the website. Before I create the website I will firstly have to come up with some design sketches that I will hand draw on some paper so I can keep editing and changing features on it. After that, I will also create multiple wire frame designs so that I can decide which design I like better and which is the most suitable to use, also in the wire frame I will put boxes in the positions where the information is, after that, when I decide which wire frame is the best and most suitable I will create a prototype design of the actual website so I can see what it will look like when it is completed, also I can change some things if I don’t think it looks good enough.
The story content will not be changed at all as they are fixed; just broken down into the different sections with the illustrations given. This is because I do not want to change the story as the author is only wanting us for the designs and creating an active website.
I will also be creating an interactive product. For this product I will create one where the story is being told and there will be buttons to click onto the next page, there will also be animated images so it works as a little movie. I am doing this because it will be fun and easy for children to stay attracted to it, also it will be like a little short film so it will be more enjoyable for the Children than a book.
To do these things I will need to have an understanding of other children’s books so I know what they are like and the main things that are needed. Therefore I will need to research other children’s books and look at them to find out the main things included in them. To find out more information about children’s books I will have to do some primary research mostly, this means I will have go to the library and also different book stores so I can look at a variety of different children’s books so I get the idea of what they’re like and what they have in common. Also I will research them online however the research online will be less reliable because the contrasts on the monitor could be completely different to the book in person, therefore primary research is definitely needed. I looked on Roald Dahls website, it is very child friendly and full of colours and interactive things for children. Looking at other author’s websites could also give me inspiration and ideas of what to include when I build my website for David Lane.
Typeface- New Roman
Size- 12
I have to take into account the cost of printing and also the cost of the website and who will own the website. Next, I will need to consider if they want to sell a few of them at a bookstore, need to cost them if they do get sold in a bookstore. Also the pictures will need to be saved electronically along with all of the text.
The tasks that I need to complete are: Create a book for one of the “Mr. Rat” stories with either my own or the illustrations provided, the text must stay the same along with the colours of the Rat but apart from that the choice is my own. Also I need to create an interactive product; for this I will create one where the story is being told through audio and there are buttons to click onto the next page. Also I will create a website for the author of the book so he can advertise and promote his books, I will make a one page website where you can scroll down and all of the different sections of information are there, it will also be very child friendly and will have interactive things on it.
The date for the start of the project is 15/01/2018
The end date of the project is 23/03/2018
The colours for this children’s book need to be bright as children will be more attracted to the book if it very bright and if it stands out. Also the book needs to have a lot of colourful illustration because the children will only be looking at the illustrations in the book, it will be the parents that are reading the book to the children. To find out more about what colours to use and what style it will be I will visit a library and look at the other books, also I will speak to a few people in this industry about what would be the best things to do.
On the website, it shall be very colourful, to keep the children attracted and wanting to stay on, also it may have some interactive things on it so that it will be fun to use and it will be very child friendly. I have got inspiration from Roald Dahl’s website as that is very child friendly with many different colours, also it is very detailed and works amazingly well as it links to all of his books and all of his characters in the books. I would like to build my website like this because it is very enticing even as an older viewer.

Today I went out to do some primary research. For this I took out my survey and asked members of the public to answer the questions.
Firstly, I asked the public if they preferred hard back or soft back books, 80% of them said they preferred hard back book to soft back books for their children, therefore in my project I would create a hard back for my book as that is what the majority of the public decided. I would do this because if more people prefer that then when I do it; it will be more popular as it reaches customer needs and is exactly what they want.

For my second question I asked if it would be better to have more illustrations or more words on each page in a children’s book. 80% of them said more illustrations therefore I would add more illustrations. I asked this question because it is for a children’s book and the parents know what kind of things their children like so if they say that more illustrations will be better then in will add more because the children will enjoy it more.

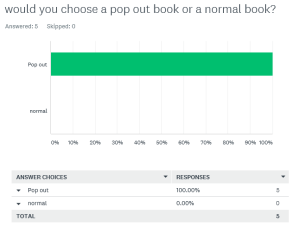
For my third question I asked if it would be better to have a pop out book for the illustrations or just a normal book, 100% of the public I asked said it would be better as a pop out book. therefore I would make a pop out book. The children would like this more because it will be more exciting and also it is kind of interactive while reading so it is more fun and enjoyable for the children.

For my fourth question I asked if they would prefer to read a larger or a smaller book to their children. 80% of them said they would prefer their children to have a larger book to be read to them therefore I would make my book larger.

For my fifth question I asked the public how much they would be willing to pay for a children’s book, most of them voted that they would pay from £5-£7 therefore that would be the price range that I would use for the book in my project.
Also I gathered some images of some Roald Dahl books from the library to see what kind of things they include and to see the amount of words and illustrations on each page. These book covers are very colourful which is to attract younger children and make them want to read/look inside the book while their parents read it to them. Also, they have bigger and smaller books, which I think is aimed for the different ages of younger children, for example, the smaller books with less words could be aimed more at the younger children and the bigger books could be aimed more at the older children because younger children wont want to be reading a big book as they will lose attention and will get bored where as the older children will have a larger attention span therefore they will be more interested in the larger and longer stories.
I also researched different book layouts for example A4, A5 landscape and portrait. Examples of different designs and layouts are below.





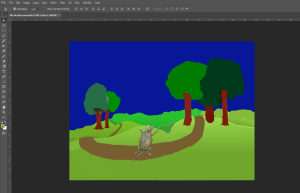
I started to make the front cover of the book, I used Photoshop to do this. I used a variety of different “happy” colours; because in my opinion it will attract more people/customers to it, especially young children. I created the background as the story is called “A walk in the country side” therefore I created a country side background so it fits in with the story and the title. I chose this specific typeface as I think it goes well with the story and also I think it is very attractive to look at. The colour of the typeface is this because I also think it goes well with the theme and with the story too. In my opinion, the front cover is one of the most important aspects of the book because if the front cover is not attractive and good looking to the eye, people will not even pick it up and definitely not read or buy it, therefore I think the front cover needs to be very colourful an joyful. In addition, this front cover is not yet finished, however I will keep updating it as I add more detail to it.

For the back cover of the book I did the same theme as the front cover, however I did it so that it is at night time instead to show that the story Is now over until next time they read a book and the they will open to a new day again. I did this because the parents would usually be reading the books to the children just before they would be going to sleep, therefore the theme of the story should be that the characters in the book would be going to sleep as well, this will make the children want to sleep too.

I used the software “indesign” to create the book. I firstly had to create all of the illustrations that I was going to use, after that I had to gather all of the contents together, for example the illustrations and the actual story. Then I had to read the story and decide how to split the story up so it could go on separate pages, however i had to read it and understand it so I would know where to split it up so t would make sense with the illustrations. Also I created the front and back cover for the book using photoshop. I didn’t want to have illustrations on every page as I thought it would be overloaded, I got some inspiration from the Roald Dahl books where there is only an illustration every few pages.

Today I started off by drawing up my designs for the website up on paper just so I could have a rough sketch of what it could look like. After that I went onto the computer and started to create the wireframe that I sketched on Photoshop so that it looks more like it would as an actual website, with the correct sizes and the correct positioning. This wireframe is made only for a computer at the moment and not suitable for a mobile phone.

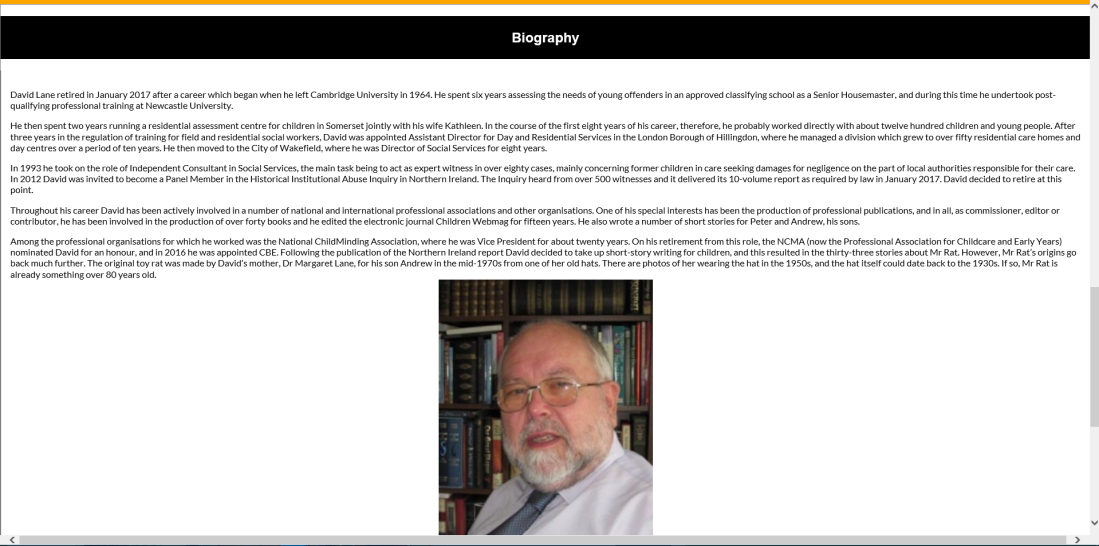
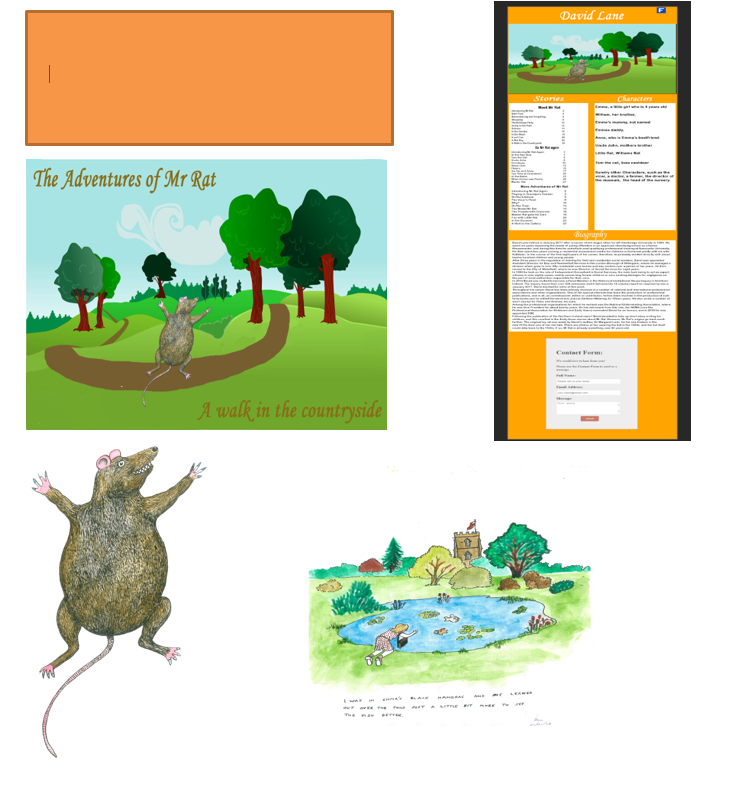
I also created the prototype for my website, this has an orange background, images from the book, a biography and also a list of the other books and stories that David Lane wrote. I did this because the colours stand out and will be attractive to children and other viewers., I also added the image from the front cover of the book to the top of the website so the viewers know what to look for when they’re in the store looking for the book.

Today I finished off creating the book, I added all of the text required, divided it to the individual pages and also created all of the illustrations for the pages myself. This book will have 9 pages, this is including the front cover and also the back cover. I also created the back cover today after I inserted everything else to the book as I did not create it before.

After that, I started to build the website that I designed. I used the software “Brackets” to code it and I wrote all of the code out myself. I wrote the HTML code first and then shortly after I followed up with the CSS, I did it in different stages so that the CSS would be done at the same time as the HTML. The reason for this is that in my opinion I find it easier to read and understand, also because it makes sense if I write the CSS code at the same time as the HTML because I can then save it and see the progress coming along as I do it.


I have made some very good progress with building the website and have made it look very similar to the designs that I originally came up with. Below are screenshots of the different sections of the website that I designed and built. More detail will be added to it as well as different typefaces and other designs.
These at a few screenshots of my website to test that It is fully working, the website passed as it is fully functional and has everything on it that was planned to be there and everything is also in the right positions.




on my website, I includes a few things that I have used before on my previous websites, I added a working contact form so that the viewer/ customer can get in touch with us and give us feedback about the books, the website, where to buy, if they can buy from the website and possibly many more questions. Also I added an image at the top of the screen that goes the full width, I did this because I wanted to get the viewers attention straight away, just as I have done on a previous website also.
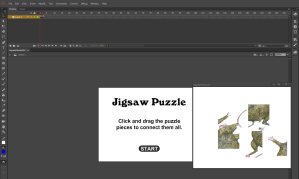
For my interactive product I created a interactive jigsaw of the character “Mr Rat” I did this because I thought that the children would find it fun and entertaining. I used Adobe Animate to make this, I used code to programme it and the image that David Lane give us for Mr Rat.

I have now made some changes to my website, I have moved a few things around and also changed the typefaces. This is the result…


I decided to do a one page website because I think that it is ideal for David as he hasn’t written that many books and hasn’t got much this to put on it therefore I think it would be best to have a one page website. An author that has a multi-page website is Roald Dahl. Also I didn’t want to put a slider in m website because I don’t think it would work well with my style of website, where as in Roald Dahls website he has a slider which is an interactive feature also maybe even a drop down menu to get to certain sections.

Also I chose the colours that I did for my website because of Roald Dahls website as he has a lot of bright colours and features on it, therefore it gave me the idea of also using them however I used a slightly different colour scheme to that as you can see.
I have also monitored the project and my progress on Trello and I have taken screenshots of it to save the progress that I have made and the dates and times that I have completed these tasks.

David could also promote his books on different social media platforms such as: Facebook, twitter, Instagram and many more, he could either set an account page up and promote it that way or he could pay the platform for an advertisement that they would publish onto the social network.
SEO- Search engine optimisation, a technical and analytical process to improve the visibility of a website in search engines. The primary function of SEO is to drive more unpaid useful traffic to a site that converts into sales. A few things that are useful when using SEO are: Don’t block your site, Don’t confuse or annoy a website visitor, Don’t block Google from crawling resources on your site or rendering specific elements on your page, Have a responsive design that works on mobile and desktop, Be situated local to your target customer, Geotarget your site in Search Console AKA Google Webmaster Tools, Put your keyword phrase at least once in the Page Title Element, Put your keyword phrase at least once in the Main Content on the page, Avoid keyword stuffing main content. There are also many more ways to use SEO.
A web hosting service is a type of Internet hosting service that allows individuals and organizations to make their website accessible via the World Wide Web.
A focus group is a form of qualitative research consisting of interviews in which a group of people are asked about their perceptions and opinions. Therefore focus groups could be used in all aspects of research for this project because we could have a focus group in the website research, the book research and also the interactive product research as other peoples opinions would make my ideas move along the right track and help me make better design decisions. To monitor this focus group and to show proof of this you could record it or take some pictures of the focus groups.
Surveys can also be used in all different parts of the project for research as it is a different way of getting peoples opinions and will help with decision making when it comes to designing. as you can see further up my blog, I have got examples of surveys and I have got screenshots of my own survey that I gave to the public. To prove this I have screenshotted the results and the questions from my survey.
Interviews could also be used for research for the book as I could go and interview parents and their children and ask them questions about what type of books they like and why they like them which would give me ideas for how to make the book and what to make it look like. Also I could have interviews for the interactive product and I could again interview the children as I would get more valuable information, I could ask them what type of ting they would like, for example If it would be a game, a jigsaw, a little video and this would give me the information I needed.
I then researched the book printing and publication costs, I looked on various different websites and these were the best results that I found.

I would use sound effects for my interactive product because sound effects are used to make a specific storytelling or creative point without the use of dialogue or music. The term often refers to a process applied to a recording, without necessarily referring to the recording itself. Therefore, if I use them with my interactive product It will make it more interesting.
File formats
Graphically simple images may be losslessly compressed into a GIF or PNG format and result in a smaller file size than a lossy JPEG format. Vector images, unlike raster images, can be any dimension independent of file size.
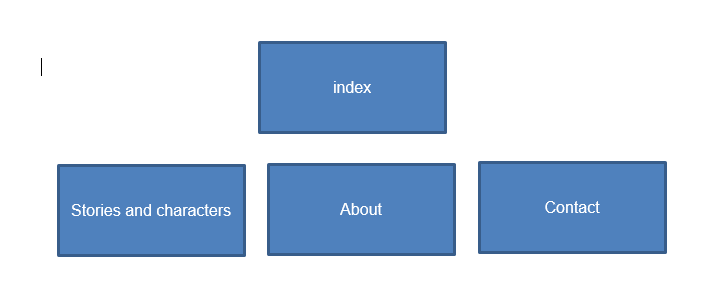
This is my site map. Even though my site is only a one page website I would still have links to the different sections on it as shown below. To the “stories and characters”, to the “about” which is the biography of David Lane and the “contact” section which is the contact form at the bottom.

Also I created a moodboard for my website so know what colours, images and other things that I will be using. This is helpful because with this I will not be struggling to decide things while I am making the website, it is already fully planned and all there which will also cut down the building time so it will be up and running a lot quicker.

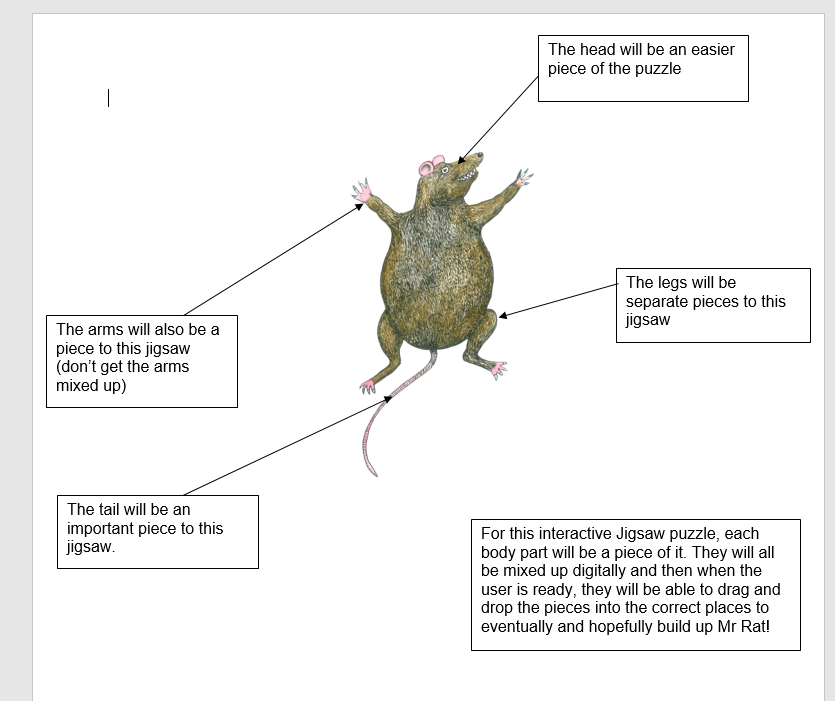
This is the story board for my jigsaw puzzle that is my interactive product.

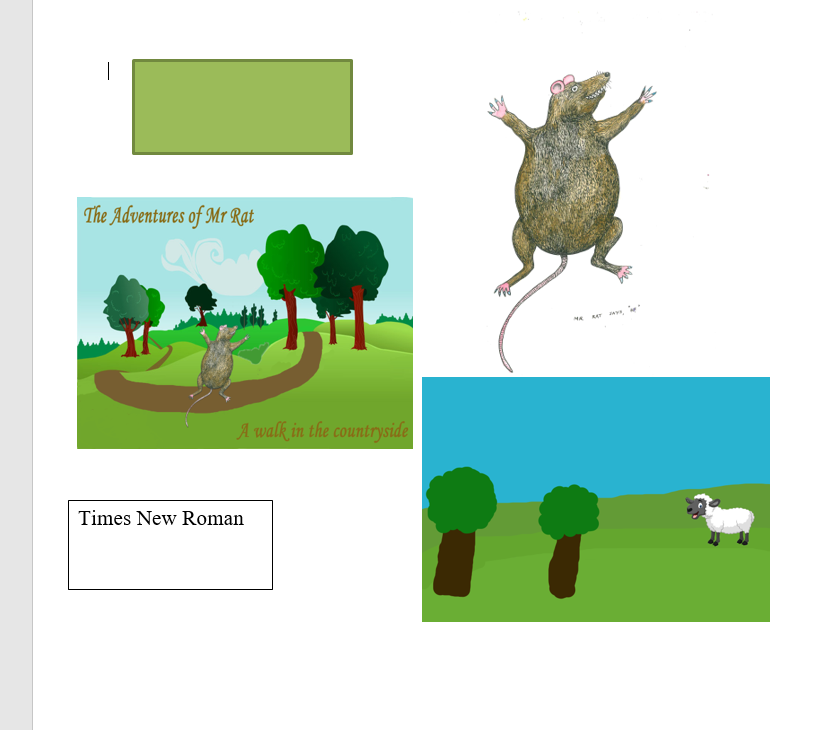
This is my moodboard for my book.

For the audio section I would have it in my interactive product as I think it would work better with that as I did not want to create an audio book and also didn’t want audio on my website. The audio I would have on my interactive jigsaw is when each piece gets connect to another piece it will make a “clicking” noise as if the pieces have just fitted together. I would do this to give it more of a realistic feature with a satisfying noise. To get this audio I would not look on the internet for it as it would take too long to find a free version of the exact sound I was looking for, therefore I would record the sound myself using my mobile phone, I would then edit the sound to make it sound exactly how I want it with the exact length and time and then after that I would insert it into the jigsaw, so that the noise would play out when each piece connects.
Evaluation
Book
For the book, I planned out every section of it. from the illustrations to the set out of the pages. To do this I had to a lot of research to find out the most suitable look and style for my book. Firstly, I created a survey with a few questions that I asked to the public about the designs, layout, price etc. This helped me a lot as I then took the peoples opinions and took them into account and made a product that suits the most people best. I then created the books front and back cover using Adobe Photoshop, I made the front cover very colourful and joyful like on a sunny day and because the story I was working on was called “A walk in the countryside” I created the front cover set in the countryside to set the scene. However for the back cover I made it with a night time background to show that the story was over for now until the next time. I then read the story myself and created different Illustrations for each section of the book also using Adobe Photoshop.
After I got the results, I then opened Adobe InDesign which is the best software to create a book on and I set the layout which was landscape and I set the size to A5 with a hardback cover. After that I got all the text from the story that David Lane had provided us with and I broke the story up into multiple parts so I could add it on to each page and then add the illustrations that I have previously created to the correct section so that the illustration goes with that specific part of the story. Finally, I then researched the prices of printing and publishing. The things that went well with the book are firstly, the research, I think I did the research well as I created my own survey and went out to find the information out myself instead of just looking on the internet. Also I think creating the front cover went well as I am very happy with how it looks. However the things that didn’t go too well are the illustrations as they do not look as good as I wanted them to look. The things I would do different next time is that I would spend more time on creating the illustrations so they would look better.
Interactive product
For the interactive product, I first of all research about it and looked at many different things that gave me different ideas of different things to do, but I eventually decided to make a Jigsaw of Mr RAT. I then had to think of how to create it and also different aspects such as how many pieces would I make it be and which body parts were pieces also how to split him up. Next, I created a story board of Mr Rat and how I would do this. On the story board It shows the different body parts and the different jigsaw pieces that will be digitally mixed up so that the user can drag and drag him into the correct position to eventually create Mr Rat again. I then opened Adobe Animate and then started to create the jigsaw using that. I used a template for the code and then I edited the code to suit my product which would then enable me to change the amount of pieces and how big the end product would be.
The things that went well is editing the code to make it how I needed it to be, this went well because I enjoy using code and editing things with it. However the things that didn’t go too well was inserting the image, at first the image would not show up, but after a few attempts and editing the code a little more I managed to overcome that problem.
For the audio section I would have it in my interactive product as I think it would work better with that as I did not want to create an audio book and also didn’t want audio on my website. The audio I would have on my interactive jigsaw is when each piece gets connect to another piece it will make a “clicking” noise as if the pieces have just fitted together. I would do this to give it more of a realistic feature with a satisfying noise. To get this audio I would not look on the internet for it as it would take too long to find a free version of the exact sound I was looking for, therefore I would record the sound myself using my mobile phone, I would then edit the sound to make it sound exactly how I want it with the exact length and time and then after that I would insert it into the jigsaw, so that the noise would play out when each piece connects. I did not get to put the audio into the actual product however the audio was recorded on my mobile phone and would then be edited to suit my jigsaw puzzle. The reason I did not add it is because I lacked in knowledge for this, I did not know how to do it all but next time I will be able to do this.
Website
For the website, I firstly researched other authors websites so that I could see the colour schemes and typefaces, and also to see the set up and how they looked. I checked out a few different authors websites but my favourite one that caught my eye was Roald Dahl’s, This was my favourite one because it was very colourful and very child friendly as it had a lot of animations and interactive features to it so that it would also be fun as well as being full of information. I got the inspiration for the colours from his website, however I only wanted to do a one page website.
After I did the research that I needed to do, I started to sketch different styles of websites on paper, after a few sketches I looked at them all and then decided a design that stood out the most to me. After I made this decision, I started to create a website wireframe which I created on Adobe Photoshop, this is basically just a digital sketch of the layout and set up of the website and to see if I still liked the design when it was on the computer screen. Next, when that was finished and I decided to proceed with that design, I then opened a new Photoshop document and started to build my Website prototype, which is a plan of how the website will look like exactly when it is finished. I added bright colours to it so that it would attract attention, especially the attention of young people as they are the target audience, also I added the front cover of my book to the top banner of the website so people can see what the book looks like therefore if they are interested in it they will know what to look for in the shops.
On my website I have a few different section, there is the header section which includes the title and the top banner, below that there is two columns which are titled “stories” and also “characters” which have the lists of other stories and characters which are in them stories. Below that there is then the biography of the author David Lane with a lot of valuable information about him, and then finally below that there is a contact form so that any customers can give feedback on the book/the website or anything they need to say to David. After the prototype I then started to hard code my website using the software “Brackets” I decided to hard code it because I enjoy coding and this is something I want to do for a living after all of this.
The things that went well with the website is just the coding altogether, there was no major problems with it and I found it quite easy to build. However the things that could’ve gone better are that I could’ve added more pages to the website which I think would make it better. Next time I will create a multi-paged website that will include everything needed.